Rapid Design-Led App Development Case Study
20 Sep 2022 | Eric Allen
Rapid Design-Led App Development: A Case Study in Accelerated Innovation
Designing and building an interactive business application from the ground up in just a few weeks sounds impossible – here’s how gravity9 did it.
A large European Telecoms provider asked us to envision and implement an internal administration portal for a new mobile handset shopping experience they were rolling out across several countries. The scope of the project included designing the Product Concept, creating the UX Designs, building a frontend web application and implementing many a microservices layer powered by a new MongoDB Atlas instance. The Product Concept and UX Designs were prepared during rapid design thinking workshops in the first part of our engagement, which we followed with a rapid MVP implementation in just 3 Sprints. The key challenge was to ensure that the product delivered in the 3 Sprints was a complete end-to-end solution deployed to production – a big deal given the time constraints, but the gravity9 team delivered.
Rapid Envisioning: Product Concept and UX Designs

At the beginning of the project, the key was to get to know the client, the users and their problems and expectations. The first step was to meet everyone who had an impact on the design process:
- Brand Team
- Client’s internal development team
- Client’s UX Team
Based on interviews and the competencies of individual departments from different countries, we organized the work for the coming weeks. We focused on identifying the basic needs and problems of our client. During a series of workshops, we collected the essential information:
- who is the user
- how the current solutions and processes in the client’s company work
- what problems and obstacles it wants to solve in the first place

The client’s team was energized and full of ideas so the design process came very naturally. Our job was to help the client focus their disparate unfocused ideas into coherent solutions. On the basis of the collected information we created an initial a wireframe that could be used as a basis for iterating on solution ideas. Through this iteration and using various design thinking techniques, were we were able to create a service map that captured the concept of the application portfolio:
- Dashboard
- Product Catalogue
- Action centre
- Compare tool
- Question builder for Configurator
- Flow builder for Configurator
- Publish centre
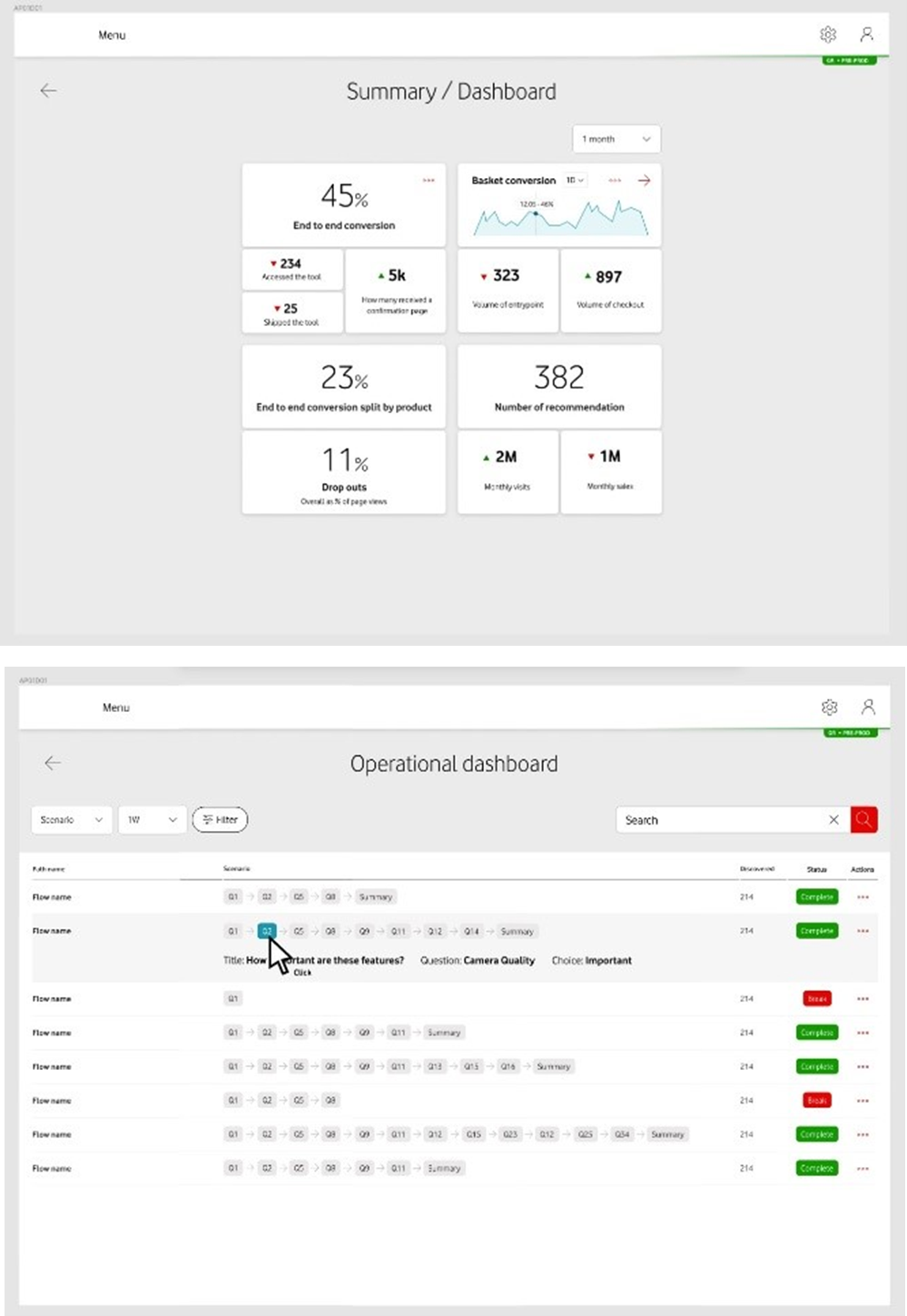
And two functional dashboards to measure effectiveness and performance as a base for future sales decisions
- Operational dashboard
- Summary dashboard
Bringing it to Life
The client had a design system consistent with their corporate branding. After getting access to it, we have prepared all parts of the Product Concept and UX design for desktop, tablet and mobile devices. All visual assets were prepared in the cloud-based editor so the client had access to a real-time progress review, screen flows and an interactive design prototype.
This foundation of design gave us what we needed to gain consensus over the direction of the project and to move forward with technical implementation.

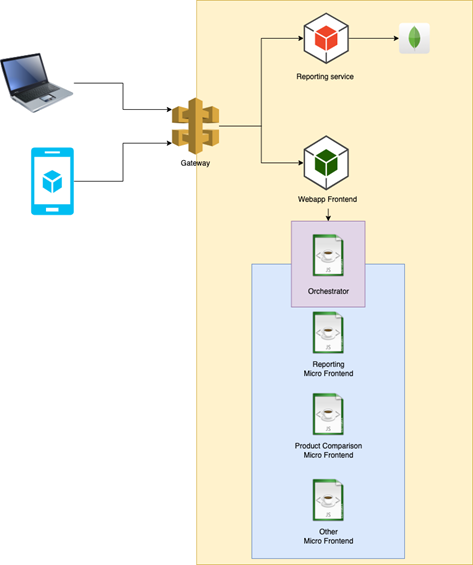
Solution Architecture
Micro-frontends and microservices!
In projects where small teams work independently and time is limited it’s important to reduce dependencies on the codebase and organization levels. Developers need to have the freedom to choose the technology stack they work with. That’s why we decided to implement our software using micro-frontends and microservices architecture.
The general idea was to allow the gravity9 developers to work self-sufficiently on the project with limited dependencies on our client. The gravity9 developers are very familiar with micro-frontends and microservices architecture, which is why we could quickly and easily prepare an independent solution based on our knowledge and experience. Additionally, the client infrastructure had been already prepared for releasing and deploying that kind of software so this choice ensured things would run smoothly in the later stages of the project.
Do… Docker!
We like to do things that make life easier, that make software portable, and that work plug and play. That’s why we use Docker in our projects. Our client had a Jenkins server where they wanted to build our microservices and micro-frontends. We used a two-stage Docker build for the build process. This meant that the dependencies required to build the project were used in the first container and the second one was set up only as a run environment for our app. The Docker file was created in a way that allowed us to pass secrets from Jenkins, which enabled the build process to access private npm libs with custom components. All our client had to do was to provide the secrets and run the Docker build. And we were sure that it would work, because the containerized setup allowed us to test the approach before handing it over to the client.
To read more visit an official Docker documentation: https://docs.docker.com/develop/develop-images/multistage-build/

Micro-Frontends
With the little time we had, delivering an end-to-end web application that included both the specific functionality for the client’s use case and typical boilerplate functionality like login, navigation, and menus initially seemed impossible. To help ourselves break down the problem we decided to approach the application with a very neat architecture called micro-frontends.
So what do micro-frontends give us? Instead of working on something that is easy but time consuming, such as boiler-plate components, we were able to dive straight into the differentiating business logic that our client needed. That allowed us to quickly deliver much more value, because we were validating the processes and dependencies from the start of the effort. In the end of the 3 Sprints we were able to deliver two independent micro-frontends to be embedded into the final solution using a module federation plugin.
How do micro-frontends work? There is a host application (imagine it as a frame with placeholders) that is built from parts that are called remotes. Each remote is an independent web application, running on some server. It is bundled in a special way such that when a host application requests the remote a very slim javascript is sent without any unnecessary dependencies, as these dependencies are provided by the host. That saves a lot of bandwidth and makes the application work very fast. Embedding remotes works by using a script tag, where each remote exposes its entry point as a global function, and this function is then called to mount it in the right place.
If you are interested in this topic from the business perspective, please read our blogpost:
https://www.gravity9.com/post/microfrontends-what-you-need-to-know
Are you are a developer that would like to dive in the code after this preamble? Check it out here:
Or just play around with the code on stackblitz!
https://stackblitz.com/github/webpack/webpack.js.org/tree/master/examples/module-federation
Data Aggregations
One of the features we worked on was the reporting service for our client’s employees. Our client had prepared the customer-facing system for the guided selling experience and a database with data of their new handset selling experience. The customer-facing system doesn’t have the API for reporting purposes and the structure of the data is not prepared for the optimized read queries for the reporting system. We decided to prepare a dedicated MongoDB Atlas database for the reporting system.
The challenges for us in this were:
- how to migrate and transform the data to a read-optimized structure.
- to enable work on the reporting UI before the data layer was in place because of the limited project duration.
To address these challenges we decided to go with an API-first approach. To start, we created a mock reporting service with a contract implementation to allows us to accelerate the work on the UI part.
In the meantime, our MongoDB specialist prepared a script to migrate and transform the data. The outcome of the transformation was the optimized read data structure on which we can execute aggregations.
The migration and transformation processes allowed us to prepare the data in the helpful format to cover all the reporting cases in the application. The report service application presents the statistics regarding the user’s answers in the customer-facing system. The MongoDB aggregations read the data for the selected time period grouped by categories (Products, Brands, Questions). One of the requirements was to show the data in two formats: total values (number of responses or recommendations) and percentage values. The flexibility of the aggregation pipelines in MongoDB allowed us to meet these requirements and easily make adjustments to match, group or transform the data to expected values.

Project Outcome
The adopted approach allowed us to envision, design, and develop and provide a fully working production solution in limited project time with a small team. We were able to focus on the most crucial features, allowing our design process to guide us to the areas of most value, and owing to the fact that the provided codebase is simple and maintainable, our was able to take the solution forward with their own team for ongoing development of new features.
This project demonstrated one of the key ideas behind gravity9: that small focused teams can accomplish great things very quickly. Having strong engagement from our client during the our design process, a well-prepared technical infrastructure, and a team of highly experience engineers allowed us to deliver significant value to our client in a short period of time – much faster than they told us they would have been able to do so with their own internal teams.
Have you got a solution idea you’d like to rapidly bring to life, then get in touch with the gravity9 team at hello@gravity9.com

