Unlocking Quality Assurance: The Power of Mocking HTTP Requests in Software Development
In software development, delivering seamless user experiences is paramount, and Quality Assurance (QA) plays a critical role in this process. One powerful technique QA engineers use is mocking HTTP requests and responses. By creating controlled environments that mimic real-world scenarios, mocking eliminates reliance on live servers or external dependencies.
In this blog, we’ll explore the basics of mocking HTTP requests, its benefits, and how tools like Chrome’s DevTools and Tweak can streamline your QA efforts.
QAs are often required to verify the frontend of an application in different states. In many cases, this testing is conducted on live application environments, which can be time-consuming and resource-intensive to set up correctly.
Mocking HTTP requests can be very useful during manual testing, as it saves time by modifying the response body or response status code. This approach allows for testing scenarios on a live environment. It also enables testing of frontend components to observe how they behave when populated with data, or when data is absent. Additionally, it simplifies testing frontend logic that depends on information retrieved from the backend.
The best part is that you’re testing the live application on live environment!
Mocking HTTP Response Data
Mocking the HTTP response content in Chrome browser:
To mock the HTTP response content in the Chrome browser:
- Open Chrome’s Developer Tools.
- Navigate to the “Network” tab.
- Find the desired request (refresh the page if needed to make it appear in the “Network” tab).
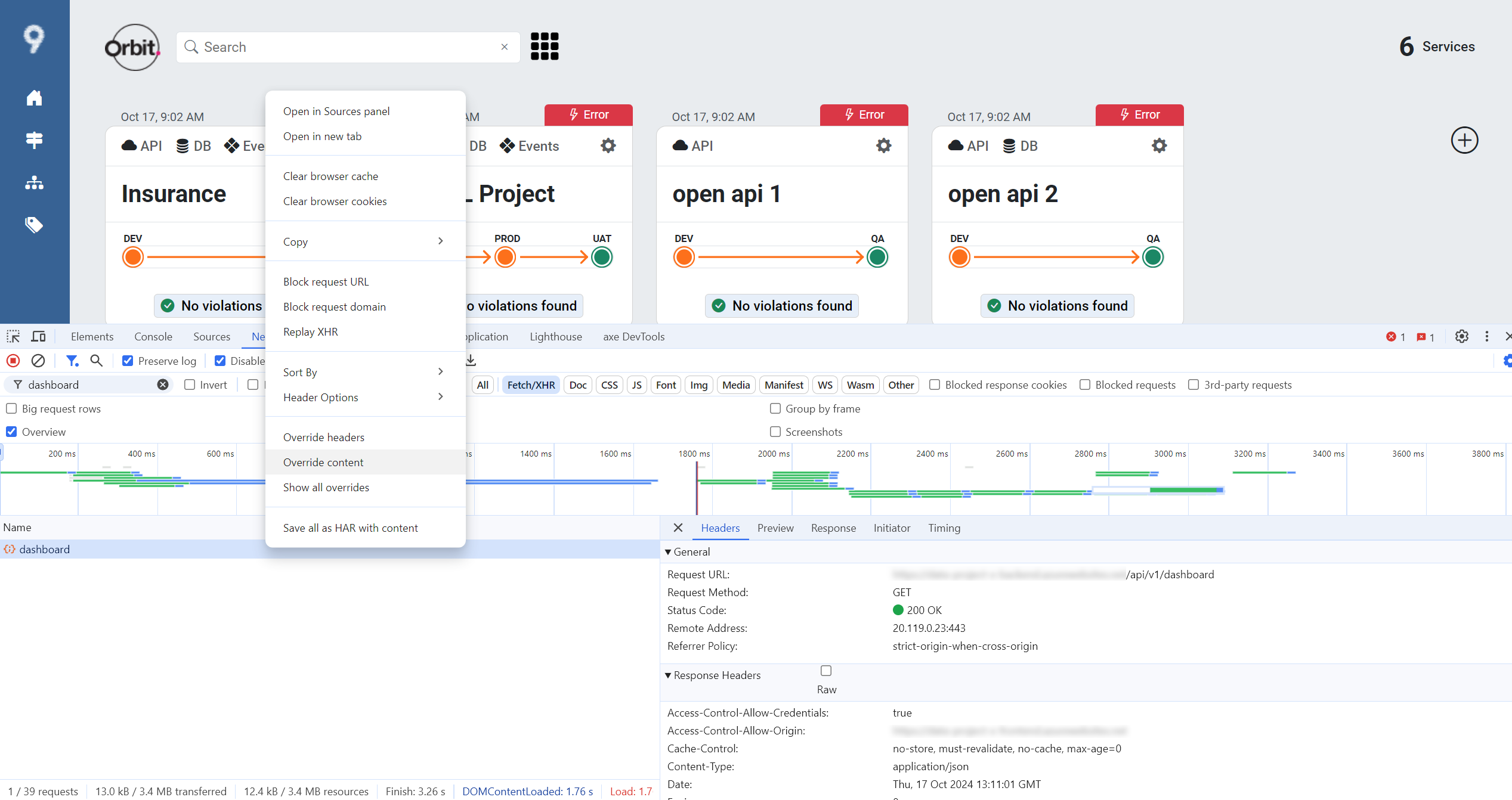
- Right-click on the request and select “Override content.
- Choose a folder to store the override file.
- Allow DevTools full access to that folder.
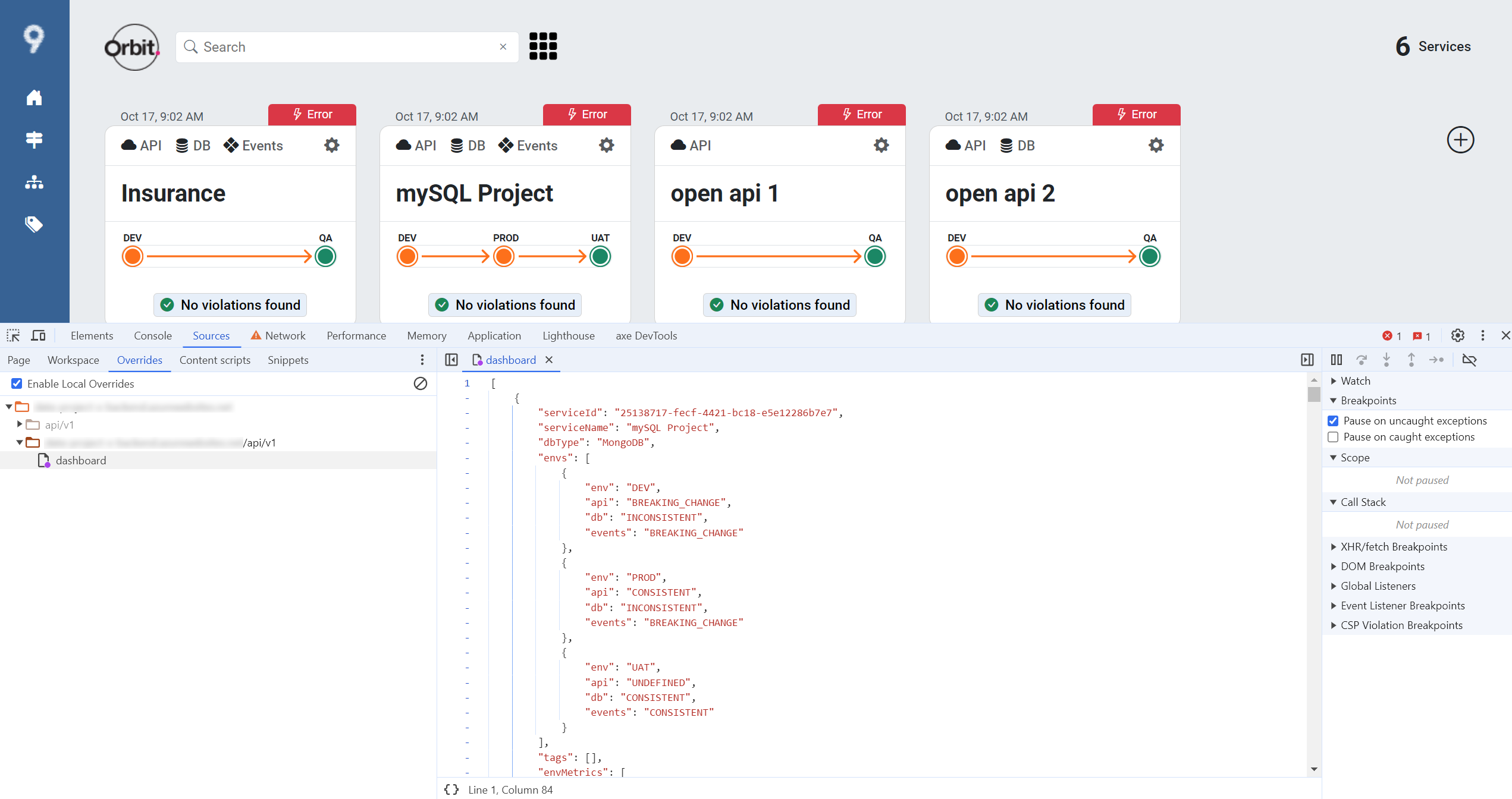
- The override file will now appear in the DevTools under the “Sources” tab, within the “Overrides” section.
- Edit the desired content and save the changes.
- Refresh the page to observe the changed behavior of the frontend component



Real-life Examples
Test Scenario 1:
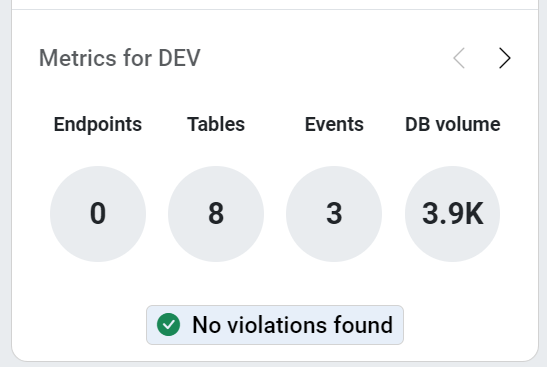
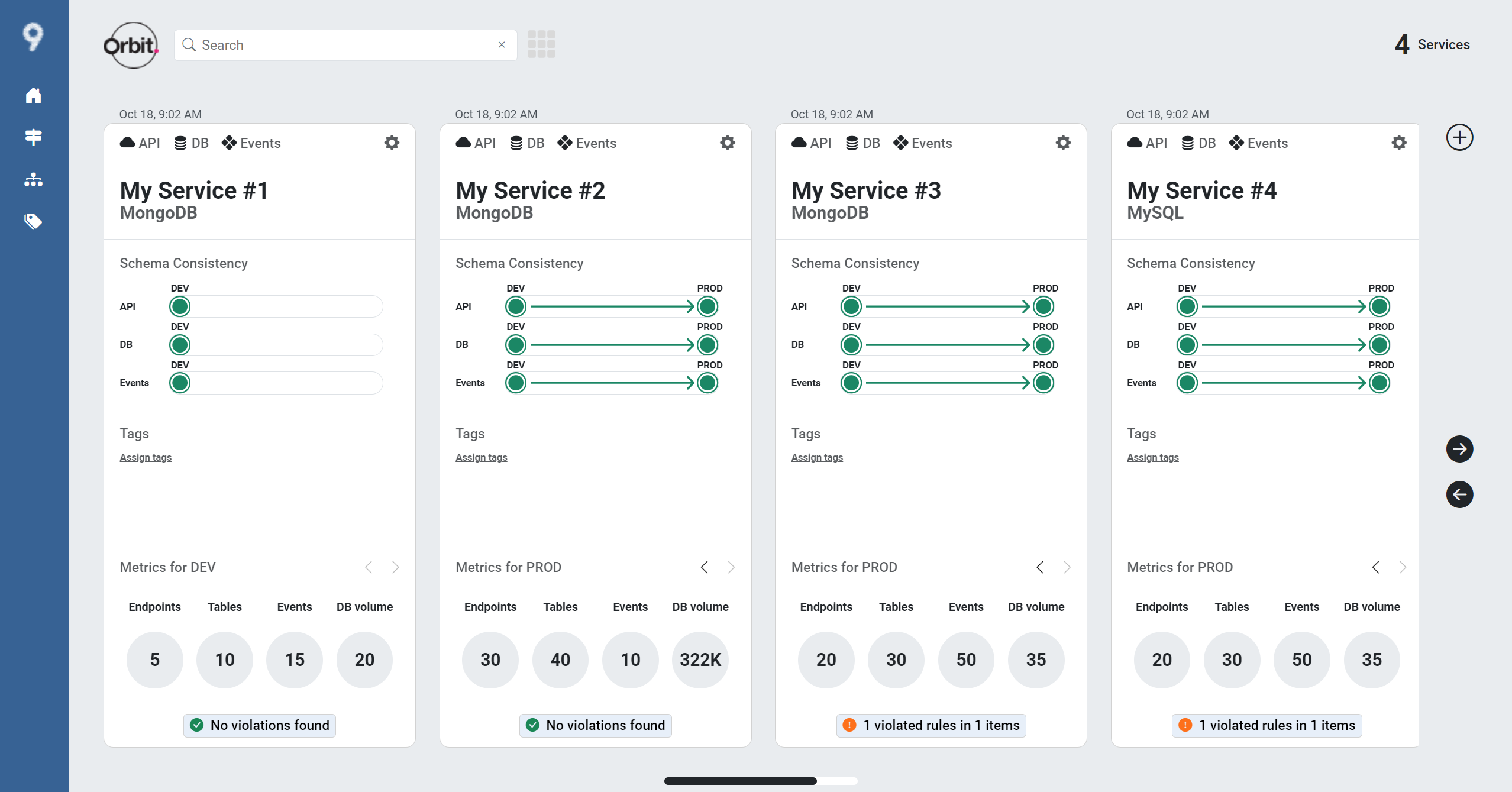
Test the “metrics” frontend component by displaying different values for “Endpoints,” “Tables,” “Events,” and “DB volume.” Additionally, verify the violations alert component logic.

Creating a testing resource to cover different metric values for each test case can be time-consuming. The violations depend on other services within the application, which may be out of scope for this test scenario. This is an ideal case for mocking the /dashboard request using Chrome’s DevTools.
Find the /dashboard request and examine the response body to understand the data structure.
Override the response body with the desired values, save the modified response override, and refresh the page to test your case. Repeat this step for all planned test cases.

Test Scenario 2:
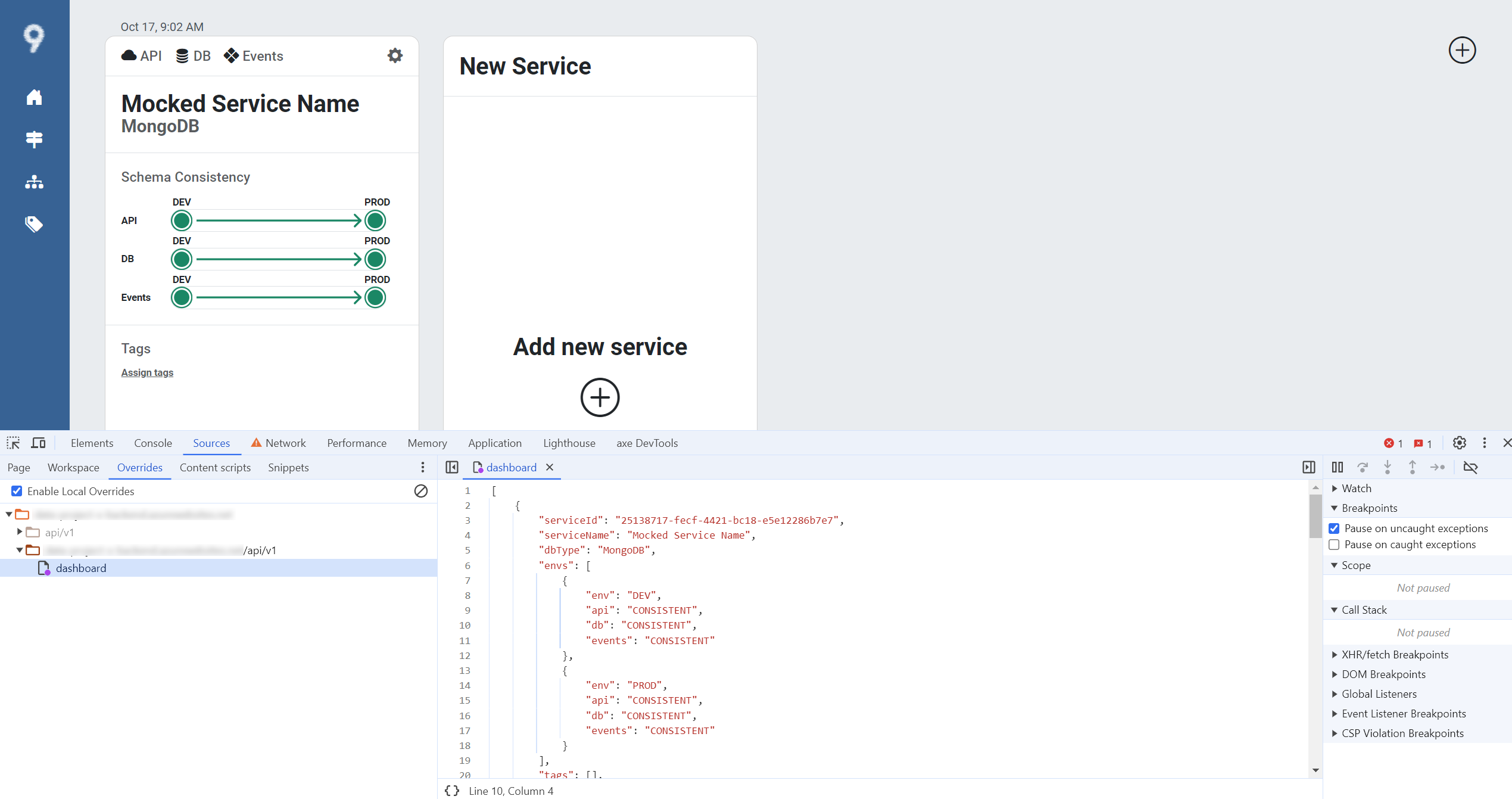
Test the updated “Add new service” button logic for an empty dashboard.

In live environments, creating new users may be restricted due to licensing limitations, making this scenario difficult to test. Additionally, removing all previously added resources used for more complex testing scenarios may not be an option. This is another great use case for HTTP response overriding.
Locate the request and override it by removing all the items in the array, leaving it empty [ ]. Save the override, refresh the page, and test the “Add new service” button. It’s also possible to follow the flow for new service creation on an empty dashboard without any negative impact from the override.

Mocking HTTP Response Status Code
You can easily test negative scenarios and check the fallback messages or pages on given response status code. Chrome’s Developer Tools does not have built-in functionality to mock http response status codes. To achieve this, you can use browser extensions like Tweak or Requestly.
Mocking the HTTP response status code in Tweak:
To mock the HTTP response status code in the Tweak extension:
- Open the Tweak extension in the browser.
- Provide the URL to intercept, choosing from the following matching options:
- Full URL match
- Partial URL match
- Regular expression match
- Select the HTTP method (e.g., GET, POST) for the intercepted request.
- Set the desired status code (e.g., 200, 400, 500) for the response.
- Enable the extension and turn on interception.
- Refresh the page to trigger the intercepted request.
Test Scenario 3:
The goal is to verify whether the toast error notification is displayed when an unexpected error occurs from the backend.
When testing on working live environments it’s nearly impossible to enforce errors in the application. As enforcing errors in a live environment is in conceivable, the Tweak extension can be used to mock the HTTP response status code (as outlined above) and test the visibility logic for the toast error notification.


Why Mocking Matters: Key Benefits for QA
1. Improved Test Coverage: Explore edge cases without relying on real APIs.
2. Faster Debugging: Detect and resolve bugs before they escalate.
3. Cost Efficiency: Minimize the need for expensive staging environments.
4. Enhanced Collaboration: QA teams can test features even when APIs are under development.
Conclusion: Strengthen QA with Mocking
Mocking HTTP requests and responses is a must-have skill for QA engineers and developers. It helps create resilient applications, ensures smooth user experiences, and accelerates development cycles. Whether using Chrome DevTools for basic mocking or Tweak for advanced scenarios, these tools empower QA teams to simulate diverse conditions effortlessly.
Are you ready to elevate your QA strategy? Partner with gravity9 to build high-quality software designed to thrive in real-world environments. Contact us today to learn more about cutting-edge testing techniques that ensure flawless application performance!


